スライドショーのプラグイン「Easing Slider Lite」を利用して
SINKAテンプレートにスライドショー(スライダー)を表示させる方法を解説します。
「Easing Slider Lite」のダウンロードと設定については
メインブログのこちらの記事を参照してください。
いちおう、貼り付けるテーマに貼り付けるコードはこちらに載せておきますね。
<?php if ( function_exists( “easingsliderlite” ) ) { easingsliderlite(); } ?>
※ コピペする場合は<>を半角にして貼り付けてください。
SINKAテンプレートにスライドショーを設置しよう!
今回は記事の中に貼り付けるという前提で解説をしていきますね。
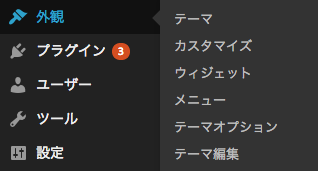
ダッシュボードから 外観 >> テーマ編集 >> 単一記事の投稿 を選択してください。

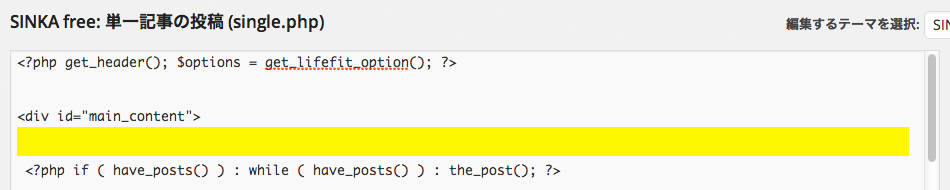
まず、タイトルの上に表示させたい場合のコードの貼り付け場所はこちら。
(画像をクリックで大きくなります。)
ちなみに回り込みや行間は初期状態では設定されていません。
センタータグや改行タグを使って位置の細部調整もやっていきましょう。
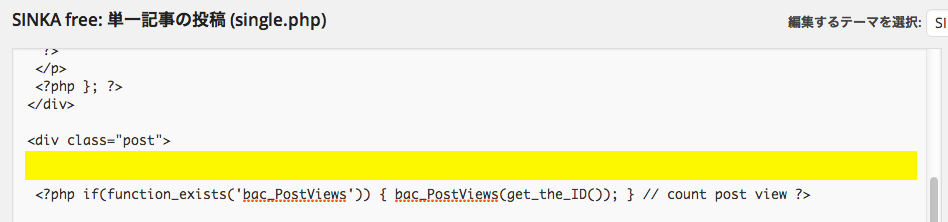
そして次は、タイトルの下(本文の上)にスライドショーを表示させたい場合です。
下記のようにコードを書き込んでください。
これでOK!
スライドショーは各種リンクを貼ってバナーにすることも出来るので
内部リンクの充実など、ユーザビリティの向上に効果的に使ってみてください。










 Q&A番組「渚ひろしのNBSコーナー」では、読者さんから寄せられた質問に答えてます。
→
Q&A番組「渚ひろしのNBSコーナー」では、読者さんから寄せられた質問に答えてます。
→