SINKAカスタマイズの別記事で、背景の色の変更方法をお伝えしましたが
今回は背景に画像を指定する方法を解説していきます。
いま、こんな画像を持っているんですが、こちらを背景にしてみますね。
こんな感じになります。

では、やり方を解説していきましょう。
SINKAテンプレートの背景に画像を指定する方法!
まずは、持っている画像ファイルをアップロードしましょう。
エディターの「メディアを追加」からでも、メディアの「新規追加」でもどちらでも良いです。
エディターの「メディアを追加」

ダッシュボードの「メディア」メニュー

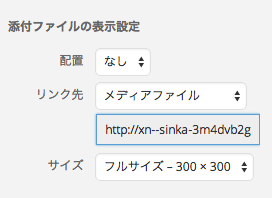
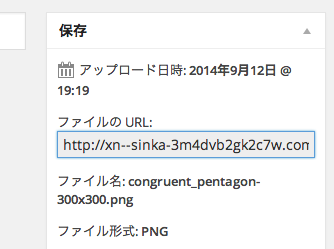
そしてファイル名を取得。
「メディアを追加」からアップロードした場合はこちら。

メディアメニューの「新規追加」からアップロードした場合はこちらから取得できます。

ファイルのアップロードとファイル名(アップロード先URL)が取得できたら
次は 外観 >> テーマ編集 に移動して、スタイルシートの編集をしていきます。

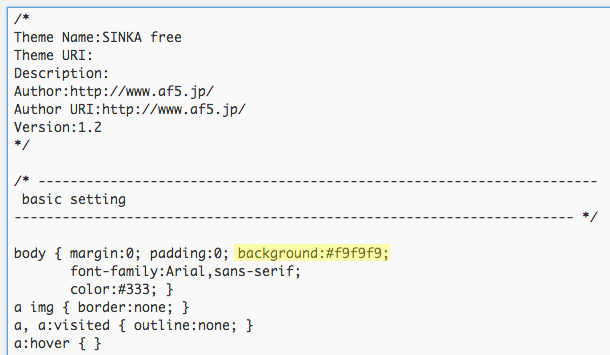
以下の画像の黄色いマーカーをしている部分を

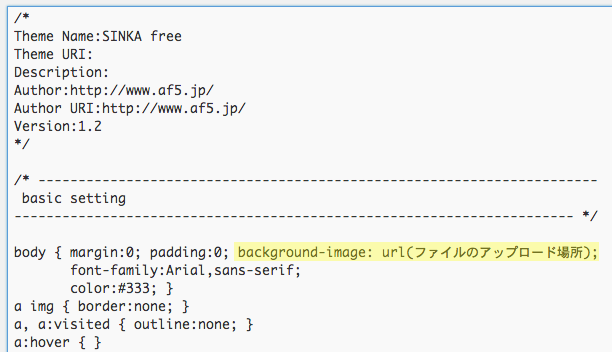
このような形に書き換えてください。
(「ファイルのアップロード先」が先ほど取得したURLになります。)

()の中に画像のURLを入れる
↓
url(http://nagihiro.com/ooooo/ooooo.jpeg);
みたいな形になるということです。
これでOK!
「ファイルを更新」をクリックして、背景が変更されていることを確かめてください。









 Q&A番組「渚ひろしのNBSコーナー」では、読者さんから寄せられた質問に答えてます。
→
Q&A番組「渚ひろしのNBSコーナー」では、読者さんから寄せられた質問に答えてます。
→